Apakah peng-implementasian Facebook conversion API penting, melihat dominasi Android users di platform Facebook maupun Instagram?
Sepertinya, pertanyaan retoris ini umum dilontarkan oleh banyak thought leader Facebook advertiser di Indonesia. Saran saya, selalu check & balance dengan data/teknik beriklan kamu sendiri.
Bagaimana cara mengukur dominasi Android user? Apakah denominator-nya (populasi) platform Facebook keseluruhan, atau per campaign/ad set/ads Facebook itu sendiri? Bagaimana jika memang produk/angle iklan memiliki banyak peminat dari iOS users? Misalnya, jualan casing handphone iPhone.

Daftar Isi
Seberapa Penting Facebook Conversion API untuk Toko Lokal Indonesia?
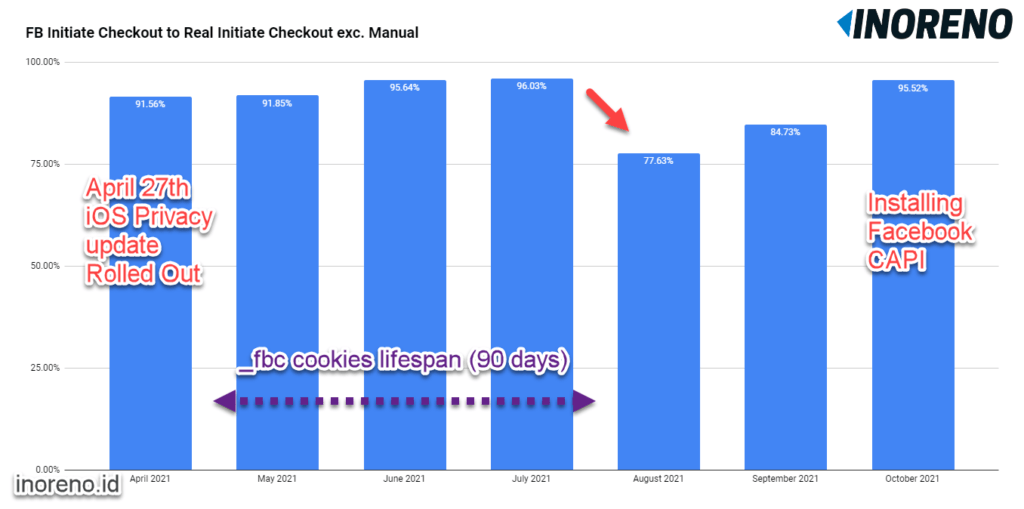
Jika kamu tidak mengetahui apa hubungannya antara Facebook Conversion API dengan iOS privacy update, silahkan pelajari di sini.
Buat saya, every conversion matters, khususnya ketika menjalankan iklan pada fase testing DAN menggunakan Facebook automated rules. Coba disimulasikan saja;
- Pada fase campaign testing, anggaran iklan Facebook kamu rendah, di level 100.000 per hari. (yang memang umum terjadi untuk meminimailisir risiko boncos)
- Target biaya per konversi kamu untuk testing 20.000.
- Diasumsikan, 1 dari 5 konversi kamu adalah iOS users, dimana mereka tidak mau di-tracking.
- Kamu tidak menggunakan Facebook Conversion API.
- Kamu jalankan iklan selama 3 hari, yang artinya Facebook automated rules teresksekusi di hari ke-4 jam 12 AM.
Dengan berasumsi iklan ini winning, iklan ini pun akan mati di hari ke-4 karena biaya per konversi adalah 25.000 atau 25% lebih tinggi dari target. Padahal data riil menunjukan ada 15 konversi.
Tapi kan, tidak semua pengguna iOS tidak mau di-tracking.
Hasilnya akan sama saja, bahkan hanya dengan mengasumsikan, 1 dari 3 konversi yang terjadi oleh iOS users, tidak dapat diatribusikan ke iklan Facebook. Sehingga solusi praktis untuk pengiklan yang tidak mau meng-implementasikan Facebook Conversion API karena tidak ada waktu atau costly, sesuaikan saja target biaya per konversi dengan karakter bisnis kamu.
Namun, bagaimana kalau kasusnya untuk iklan ini, 7 dari 15 konversi ternyata berasal dari pengguna iOS yang tidak mau di-tracking?

Perbedaan Facebook Pixel dengan Conversion API
Berdasarkan definisi dari Facebook sendiri,
“Pixel memungkinkan Anda membagikan peristiwa web (web event) dari browser web, sementara Conversions API memungkinkan Anda membagikan peristiwa web (web event) langsung dari server Anda.”
Bisa kita simpulkan bahwa data yang dikirimkan sama saja, namun cara mengirimkan datanya ke server Facebook berbeda. Artinya, jika Facebook Pixel dan Facebook Conversion API diimplementasikan, Facebook akan mendapatkan 2 data yang sama dari 2 sumber yang berbeda; Dari browser web visitor dan web server.
Sehingga, untuk menghindari terjadinya duplikasi data event, Facebook meminta advertiser untuk turut melampirkan event name dan event id sebagai parameter patokan Facebook melakukan penghapusan data yang terduplikat (deduplikasi). Jika tidak, event tersebut akan terhitung dua kali. Inilah yang menyebabkan Facebook conversion API menjadikan iklan Facebook lebih murah karena mampu meningkatkan atribusi iklan ke campaign.
Sayangnya, conversion API tidak dapat menangkap detail demografi pengunjung website, kecuali pengunjung dipaksa melakukan login dahulu sebelum berinteraksi dengan website, yang mana sangat tidak mungkin dilakukan karena akan menjadikan conversion rate turun drastis.
Bagaimana Cara Kerja Facebook Conversion API dengan Google Tag Manager (GTM)?

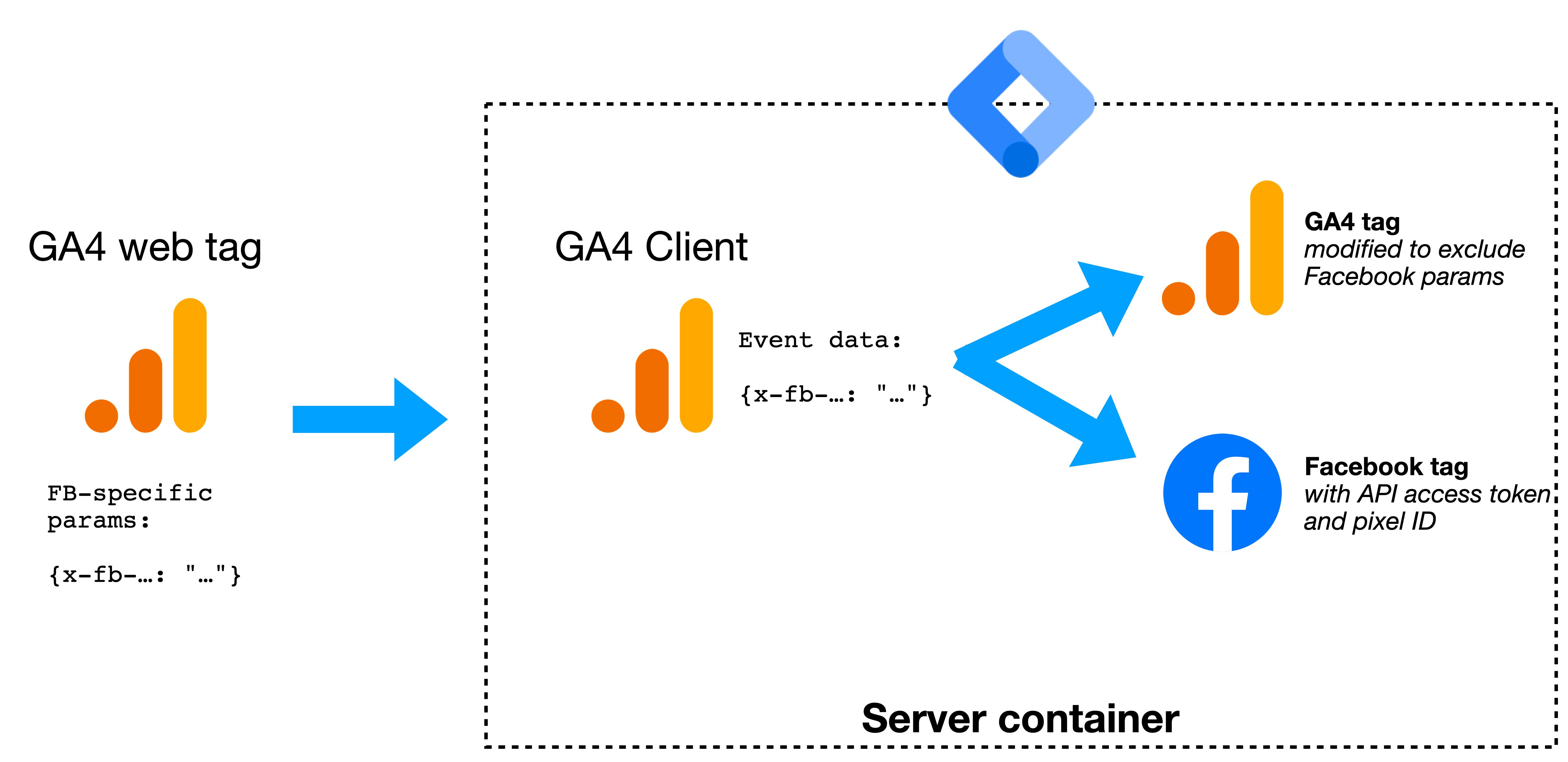
Untuk meng-implementasikan Facebook conversion API dengan GTM, kamu membutuhkan web container DAN server container, dengan Google Analytics (GA) sebagai “kendaraan” nya. Cara ini bekerja untuk GA4 (versi paling baru) maupun GA versi lama. Secara garis besar, proses nya seperti ini:
- GA4 web tag di web container berguna untuk merekam peristiwa yang terjadi di website, sekaligus mengirimkan peristiwa tersebut ke server container.
- GA4 Client pada server container menangkap peristiwa tersebut
- Facebook tag pada server container mengirimkan peristiwa tersebut ke server Facebook, dengan melampirkan API access token dan pixel ID.
Dikarenakan proses pada server container ini membutuhkan penggunaan CPU, GTM mengharuskan pengguna untuk menggunakan server sendiri atau server dari Google Cloud, yang tentunya cukup memakan biaya, waktu, dan know-how untuk memelihara secara teknis.
Bagaimana Cara Mengimplementasikan Facebook Conversion API dengan Google Tag Manager pada Toko Online WordPress untuk Standard Event Page View, View Content, Add Payment Info, dan Initiate Checkout?
Parameter yang perlu diingat, saya menggunakan WordPress sebagai lander1laman tujuan iklan dan OrderOnline untuk menerima pesanan via form. Sehingga saya membutuhkan GTM untuk implementasinya dikarenakan alur penjualannya multiplatform. Detailnya:
| Keterangan | Page View | View Content | Add Payment Info | Initiate Checkout |
|---|---|---|---|---|
| Definisi | Base Pixel | Tujuan laman iklan | Laman form pemesanan | Laman pesanan diterima |
| Metode Tracking di Laman WordPress | via GTM | via GTM only | N/A | N/A |
| Metode Tracking di Laman OrderOnline | via GTM | N/A | via GTM only | via OO Native Facebook Pixel (Hanya Pixel ID, tanpa Event Name) + GTM |
| GTM Web Container Facebook Tag | Standard; PageView | Standard; ViewContent | Standard; AddPaymentInfo | Standard; InitiateCheckout |
| GTM Web Container GA4 Tag | Event Name; page_view | Event Name; view_item | Event Name; add_payment_info | Event Name; begin_checkout |
Untuk mempersingkat blog post ini, saya akan membagikan cara mengimplementasikan Facebook CAPI page view event saja. Semoga, jika ada waktu, cara implementasi standard event lainnya, seperti tabel di atas, dapat ditulis di blog post selanjutnya..
Hal yang perlu disiapkan
- Pastikan domain sudah verified di Facebook Business Manager
- Top Level Domain (TLD), seperti mywebsite.id, antara berbagai platform sama. Untuk kasus saya, domain lander saya sama dengan custom domain di OrderOnline, yang mana menggunakan subdomain (cart.mywebsite.id)
- Pixel sudah tersetup dengan baik dan terhubung dengan page, instagram, dan website di business asset group
- Buka Facebook event manager, GTM, dan website dalam 1 profile chrome browser
- Install Facebook Pixel helper dan tag assistant companion di chrome extension
Membuat GTM Web Container
Kamu perlu mengunjungi GTM kemudian create account dengan target platform web. Setelah itu, pasang GTM di website berbasis WordPress kamu
Install, Aktifasi, dan Atur GTM4WP by Thomas Greigger di plugin WP-ADMIN

Masukan GTM web container ID pada box Google Tag Manager ID

Di tahap selanjutnya, kamu perlu membuat Facebook dan GA4 Tag di web tag.
Membuat Basic Facebook PageView Tag
Kamu perlu membuat Facebook Pixel Base Code Tag dengan event PageView. Silahkan gunakan tag template dari Facebook Incubator dengan cara mengimport dahulu dari gallery. Selain tag template, kamu juga perlu untuk import template variable event ID by mbaersch. Event ID ini berguna untuk Facebook menjalankan deduplikasi event.

Karena variable event ID yang telah diimport masih berbentuk template, kamu perlu membuat variable Event ID di web container kamu sehingga bisa digunakan.

Kemudian buat Facebook PageView Tag. Pada kolom Facebook Pixel ID(s), saya menggunakan variabel tipe konstan sehingga jika ada perubahan pixel pada web, tinggal dirubah di level variabel dan otomatis terimplementasi di setiap tag yang menggunakan variable tersebut.

Jika sudah di save, lakukan QC2Quality Check dengan cara lakukan preview tag pada url lokasi peristiwa, kemudian gunakan Facebook pixel helper di chrome extension untuk mengecek pixel.

Cek 3 hal di atas ini, jika sudah sesuai semua berarti Facebook Pixel tag telah berhasil di-install. Jangan lupa setelah ini, klik submit di GTM sehingga perubahannya diimplementasikan secara permanen. Nilai event ID seharusnya berbeda-beda setiap page di-refresh asalkan tag firing options adalah once per event.
Jika kamu telah menyelesaikan ini, Facebook pixel baru saja ter-implementasi di level web/browser, walaupun terdapat event id. Agar Facebook CAPI bekerja, kamu perlu melanjutkan tahapan selanjutnya di bawah ini
Membuat Basic GA4 Config, GA Tag dan Facebook Tag di Server Container
Buat GTM Server Side Container di Google Tag Manager
Buat di account yang sama dengan web container yang telah dibuat. Server container dibutuhkan untuk mendapatkan kode container configuration

Buat Server Container di Stape

Konfigurasi Server Container di GTM

Install & Aktifasi GTM Server Side di WP-ADMIN

Membuat GA4 Config Tag di Web Container
Masuk ke GTM web container kemudian buat GA4 config Tag

Membuat GA4 Tag di Server Container
Kembali ke GTM Server Container untuk membuat GA4 Tag

Untuk QC, silahkan lakukan preview di server container, kemudian preview web container dengan target url domain kamu. Jika implementasi benar, seharusnya di GA4 real time report telah muncul session kamu sebagai visitor.
Saat ini, GA tag kamu berhasil merekam peristiwa via server. Namun, belum dapat dikirimkan ke Facebook. Sehingga, kamu perlu membuat Facebook tag di server container untuk melakukan hal ini.
Membuat Facebook Tag di Server Container
Pertama, kamu perlu meng-import Facebook Conversion API Tag template dari Facebook Incubator

Kedua, buat Facebook Conversion API Tag menggunakan template yang sudah di-import

Cara Quality Check Implementasi Facebook Conversion API
Pastikan test event ID telah tersematkan di Facebook Tag pada GTM server container. Setelah itu, lakukan preview and debug mode pada GTM web maupun server container pada chrome browser yang sama dimana Facebook event manager di buka agar hasil testing seperti di bawah ini.

Publish semua yang sudah diimplementasikan dan biarkan berjalan selama 3 hari. Cek di event manager apakah ada masalah-masalah yang muncul dan perlu di-resolve sebelum mengimplementasikan standard event lainnya.
Semoga membantu!





6 comments
Ahmad
halo mas, pada step ini “Install & Aktifasi GTM Server Side di WP-ADMIN” kalau saya pakai web biasa, tidak wordpress cara nya gimana ya? yang langsung coding di script-nya
Syahrenzy
Kalau cari solusi tidak pakai GTM, namun gratis bisa coba pakai Cloudflare Zaraz saja Mas. Kalau berbayar, bisa dicoba pakai Facebook CAPI Gateway
jajat
terima kasih tutorialnya mas, runut sekali. saya sudah berhasil setting Conversion API via GTM untuk page view.
pertanyaan saya bagaimana dengan event View contentnya? saya sudah buat tag GA4 event, dengan event name : view_item ( saya cari info, ternyata penamaan event di GA4 event berbeda), tapi masih belum berhasil ( di test event masih belum muncul event ViewContent yang dari server)
bisa bantu kah? tau ada tutorialnya kah?
Syahrenzy
Test event memang sering sekali nge-bug begitu Mas. Saran saya, dan banyak suhu-suhu luar, andalkan preview tag yang di web dan sGTM saja. Sepanjang berhasil asumsikan berhasil
Nanti tinggal di-monitor di hari-hari berikutnya, gimana event match quality-nya di dashboard event manager>data sources>overview
part
gan, ada youtubenya kah? lebih enak ngejelasin langsung lihat d youtube gan, agak mudeng kalau d baca tahap pertahap soalnya.
Syahrenzy
Ditampung gan masukannya 🙏