Jika kamu adalah pebisnis toko online lokal, pasti sering mendengar mengenai OrderOnline (OO) atau bahkan menggunakan laman form pemesanannya.
Saya pun menggunakan OO untuk menerima pemesanan yang datang dari iklan Facebook. Selain cepat dari sisi load speed, OO ini sangat membantu menerima dan memproses orderan toko online karena terintegrasi dengan berbagai macam aplikasi lokal lain seperti moota, woo-wa, dan kirim email.
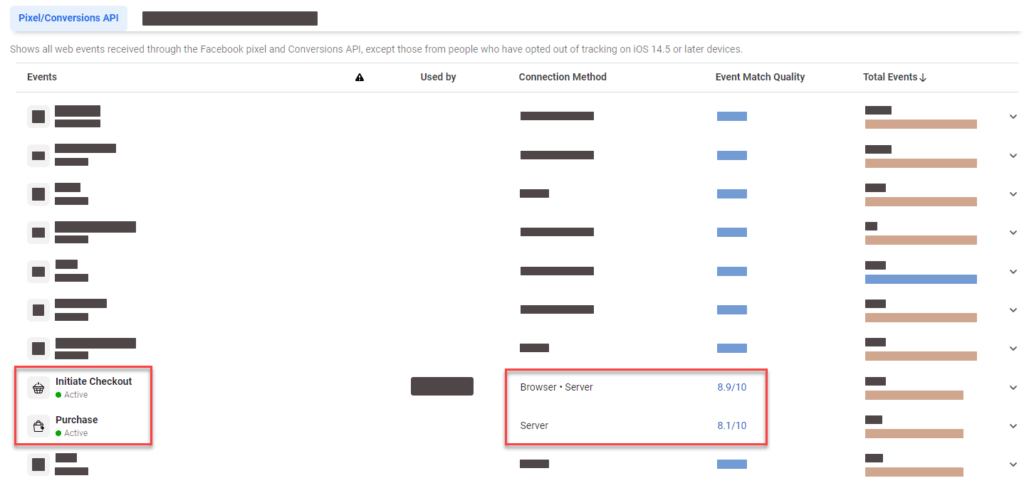
Hanya saja, dalam peng-implementasian Facebook Conversion API (Facebook CAPI), OrderOnline baru mengakomodasi purchase event yang terjadi di level admin dashboard OO, dan hanya menggunakan server event. Sedangkan, target optimasi iklan Facebook saya adalah thank you page dengan Initiate Checkout event.

Langkah yang dilakukan OO cukup masuk akal karena untuk menambahkan feature Facebook CAPI pada setiap events akan meningkatkan biaya server. Saya pernah bahas sekelibat mengenai estimasi biaya server untuk menerapkan Facebook CAPI dan keterbatasan OO pada feature Facebook CAPI di blog post yang ini.
Namun jangan khawatir, selalu ada jalan menuju Roma! Pada blog post kali ini, saya akan coba menjabarkan cara penerapan Facebook CAPI pada OO dengan menggunakan Google Tag Manger (GTM) dan Stape untuk Facebook standard event Add Payment Info dan Initiate Checkout. Bismillah!
PENTING! Mohon terapkan terlebih dahulu Facebook CAPI dan Web Event untuk event page view menggunakan GTM dan Stape yang dijelaskan di blog post di sini.
Daftar Isi
Implementasi Facebook Conversion API Standard Event; Add Payment Info
Buat Add Payment Info GTM Facebook Tag di Web Container
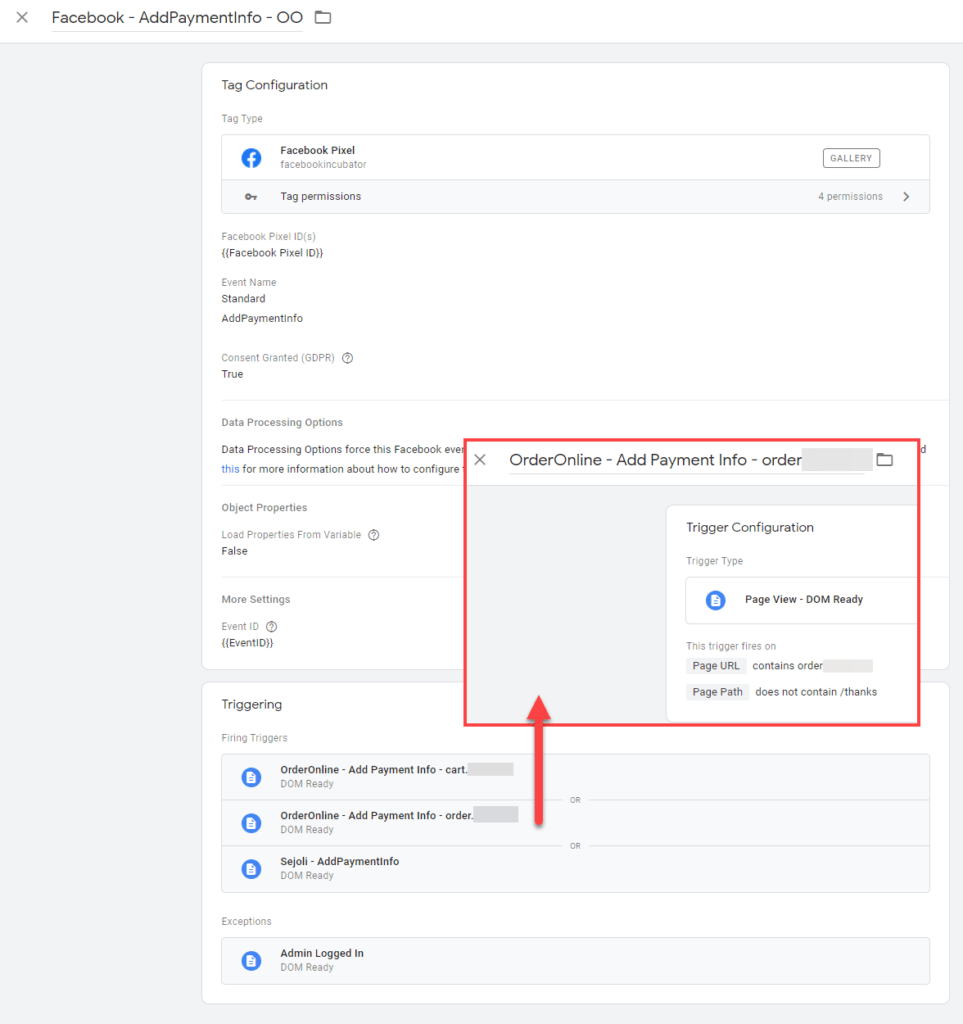
Jika kamu telah mengikuti panduan sebelumnya, seharusnya kamu sudah memiliki template Facebook Tag yang di-import dari template gallery berikut dengan variable event ID. Gunakan Facebook tag template tersebut dan implementasikan GTM Tag Add Payment Info pada web container dengan pengaturan seperti di bawah ini.

Fungsi Add Payment Info di sini adalah untuk menandai web visitor yang telah berkunjung ke form pemesanan. Sehingga kamu perlu menempatkan GTM di laman OO tanpa pixel ID.
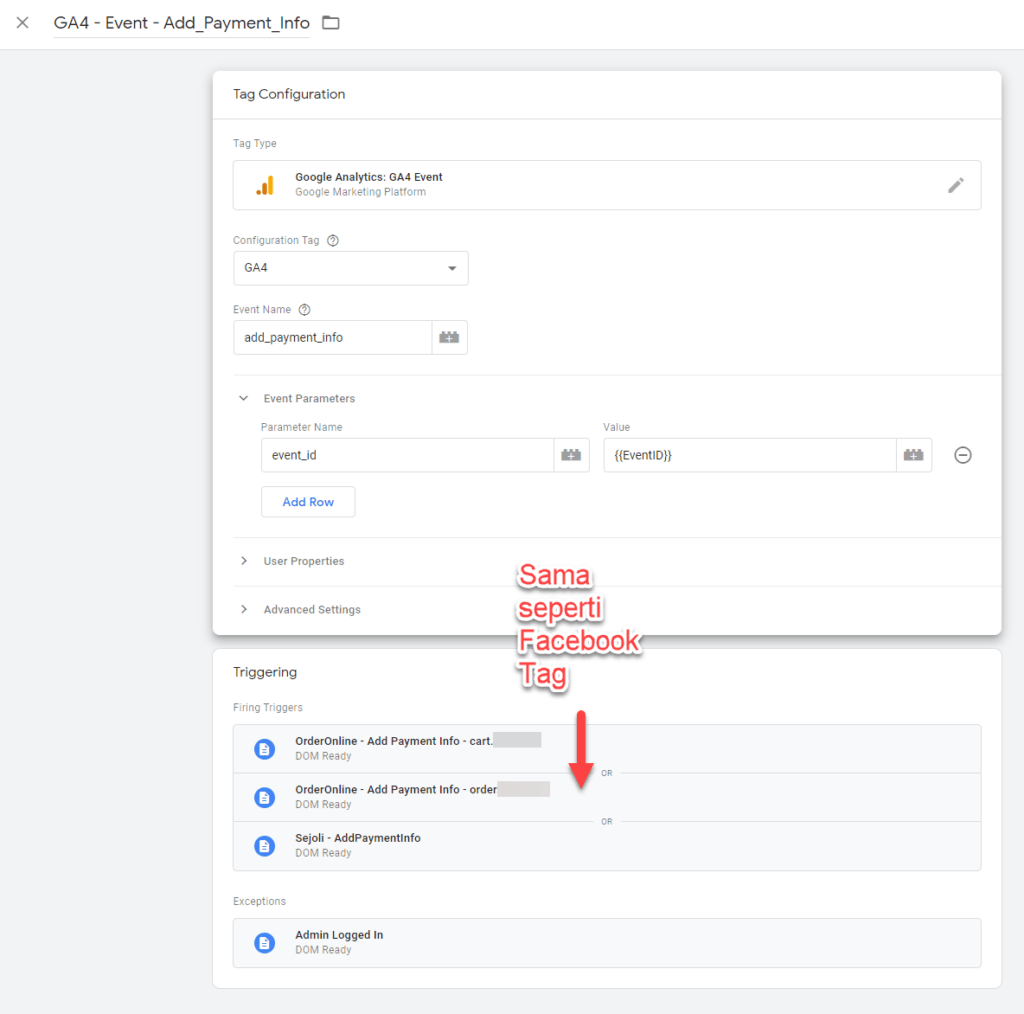
Buat Add Payment Info GTM GA4 Event Tag di Web Container
GA4 tag ini berguna untuk mengirimkan data Add Payment Info event ke GTM Server Container, ditangkap oleh GA4 tag, yang kemudian akan diteruskan ke Facebook tag. Facebook tag akan mengirimkannya ke Facebook Server.

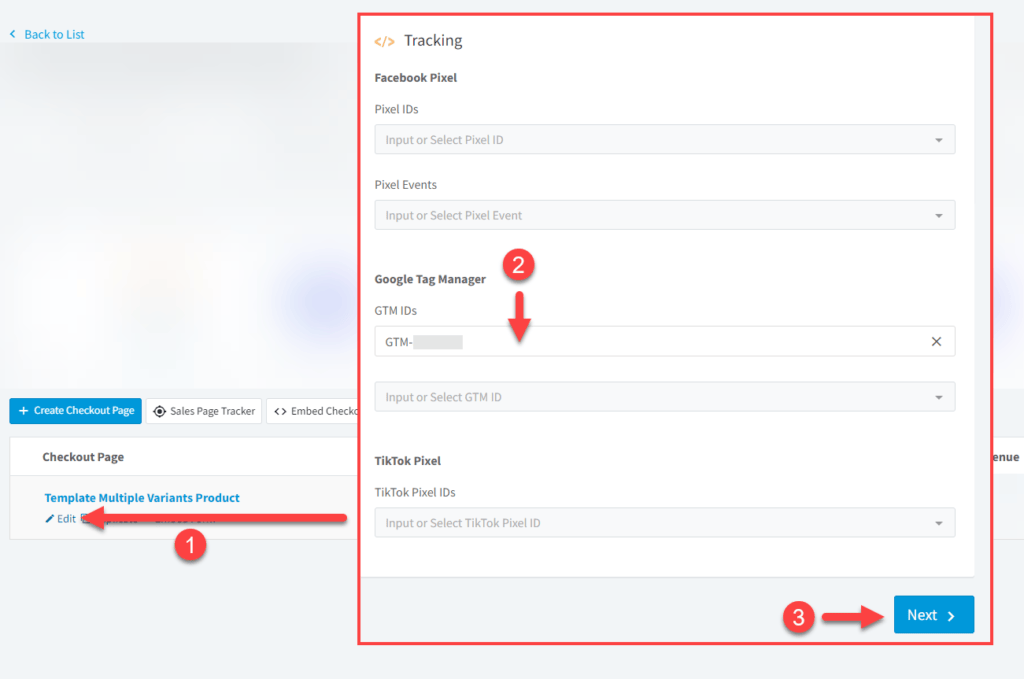
Sematkan GTM ID di Laman Form OO

Lakukan Quality Check Implementasi Add Payment Info Event
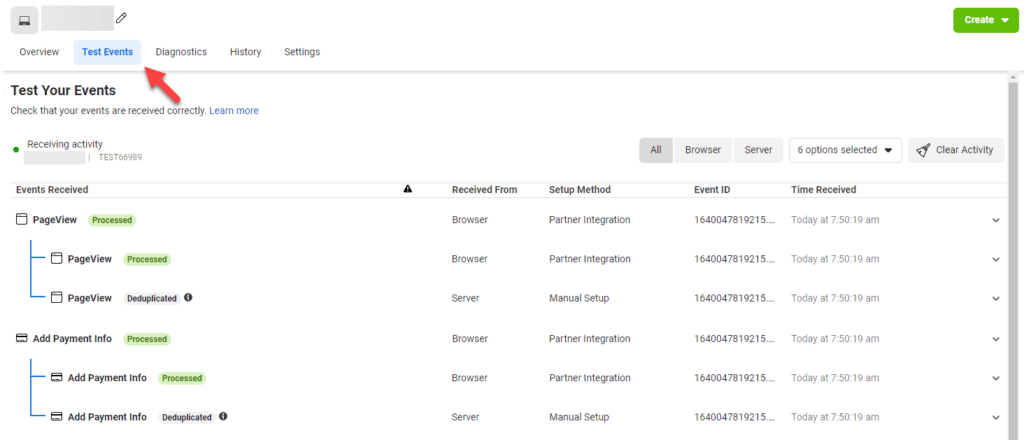
Pastikan sebelumnya kamu telah menyematkan test event ID pada GTM Facebook Tag di server container. Kemudian buka preview mode pada GTM web container maupun server container pada chrome browser yang sama dimana event manager dibuka untuk mendapatkan hasil seperti di bawah ini.

Jika hasil test events kamu sama seperti di atas. Artinya implementasi berhasil dan event yang sama berhasil di deduplikasi.
Implementasi Facebook CAPI Standard Event; Initiate Checkout
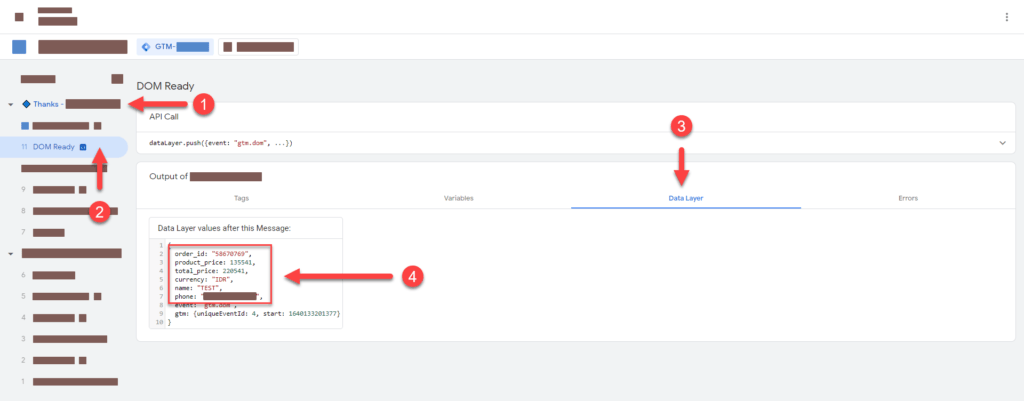
OO menampilkan data konsumen dan data order pada thank you page. Kamu bisa cek sendiri dengan melakukan preview mode dengan membuka tab data layer seperti di bawah ini.

Membuat Data Layer Variable
Agar GTM dapat mengambil data ini, kita perlu membuat variable baru dengan variable type; data layer variable (dlv). Detailnya seperti table di bawah
| Parameter Name | GTM Type | DLV Name | Parameter Value |
|---|---|---|---|
| Phone | Customer Information Data Parameter | phone | dlv – phone |
| First Name | Customer Information Data Parameter | name | dlv – name |
| Customer Information Data Parameter | dlv – email | ||
| order_id | Object Properties | order_id | OOOrderID |
| value | Object Properties | total_price | OOValue |
| currency | Object Properties | currency | OOCurrency |
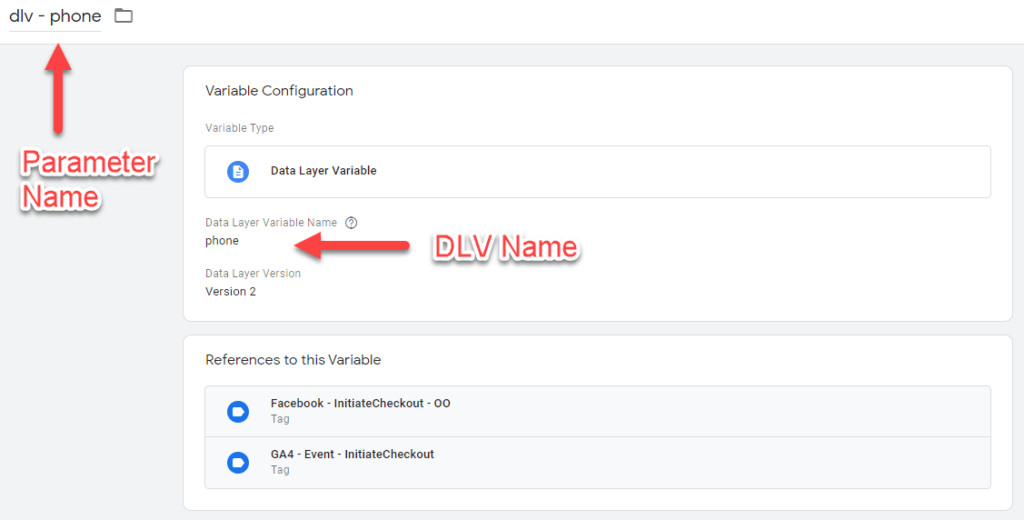
Berikut adalah contoh cara membuat dlv – phone

Buat Facebook Initiate Checkout Tag di Web Container
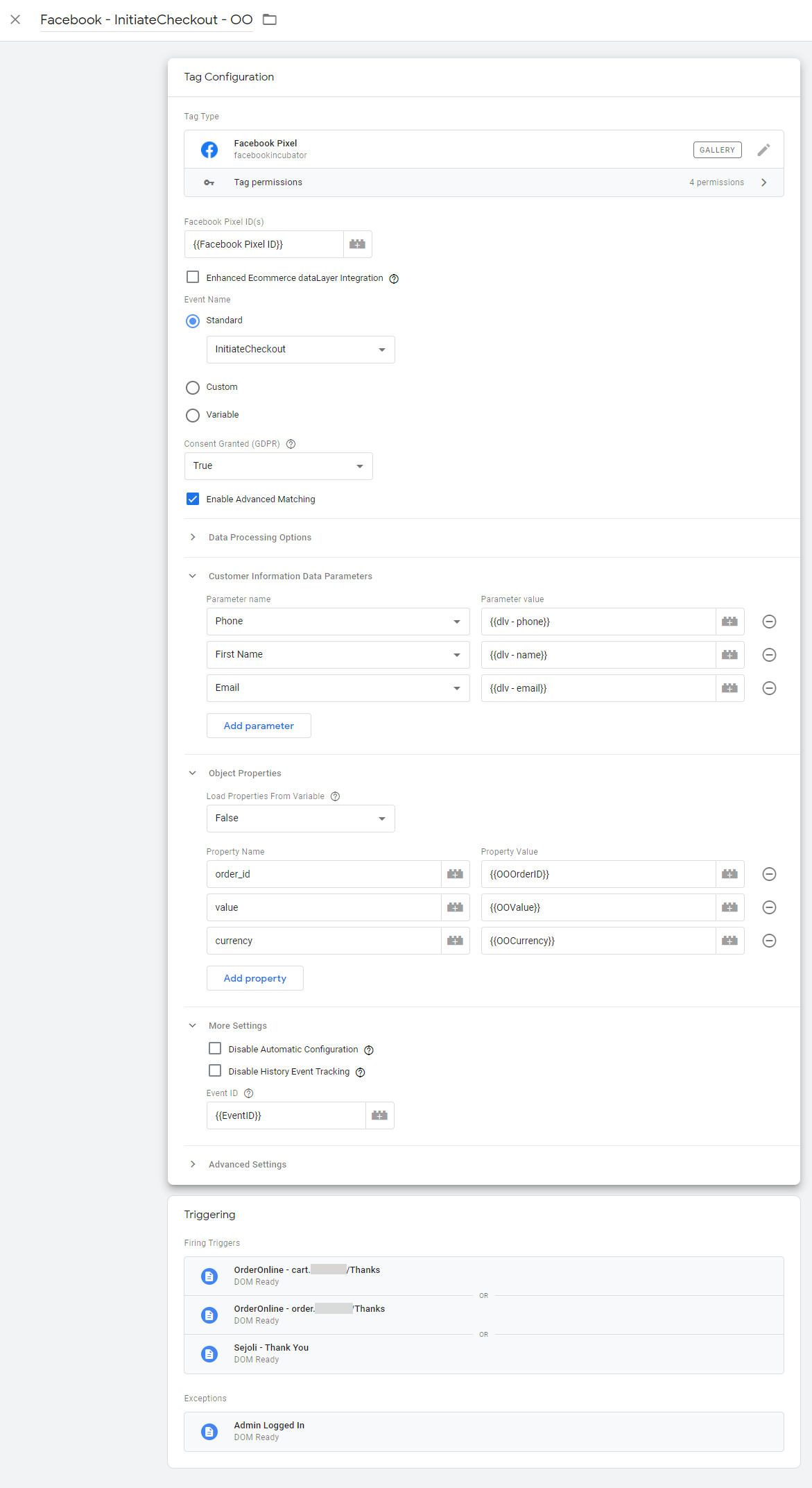
Jika semua data variable telah dibuat, silahkan buat Facebook Initiate Checkout tag di web container. Gunakan dynamic variable yang telah dibuat sebelumnya ketika mengisi parameter dan property value.

Buat Initiate Checkout GTM GA4 Event Tag di Web Container
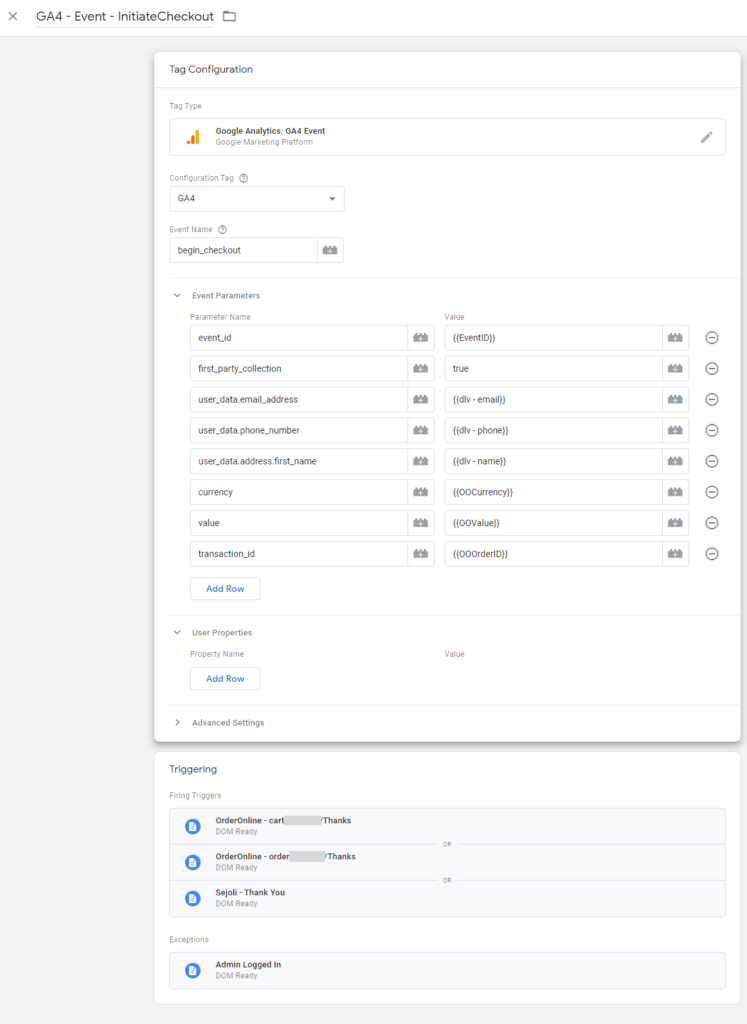
Dikarenakan Facebook CAPI dibuat dengan memanfaatkan GA4 Web Tag dan GA4 Server Container, lagi-lagi kita perlu membuat Initiate Checkout GA4 Event tag sehingga data dikirimkan ke server container dan dapat dibaca oleh GA4 Tag.

Penempatan data layer variables pada event parametes sesuai dengan rekomendasi Facebook di sini.
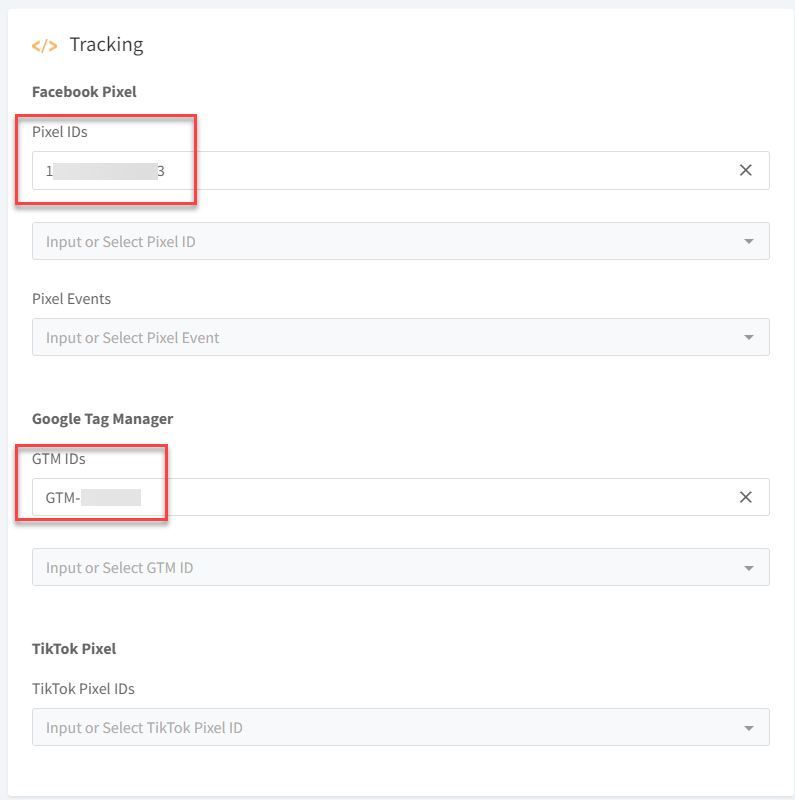
Sematkan Pixel ID dan GTM ID di Laman Thanks

Mengapa hanya menyematkan pixel ID dan tanpa event name?
Pixel ID berguna untuk dilampirkan pada purchase event yang tersedia secara native di OO. Tanpa pixel ID, purchase event tidak akan ter-detect di event manager. Sedangkan event name initiate checkout tidak dibutuhkan, karena kita memakai GTM untuk men-trigger event nya. Jika dipasang, akan ada double firing initiate checkout event.
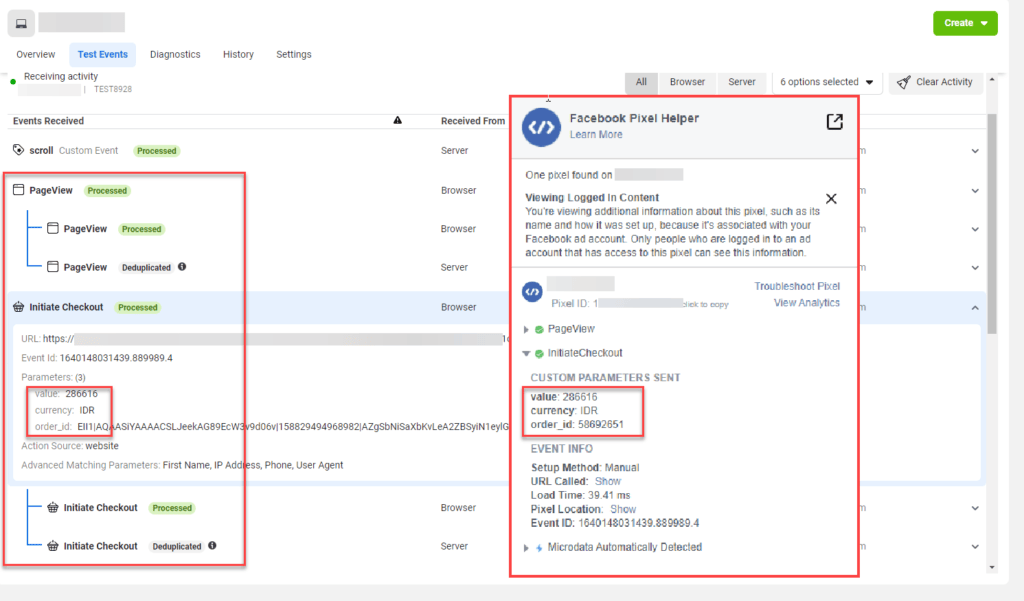
Lakukan Quality Check Implementasi Initiate Checkout Event
Again, pastikan sebelumnya kamu telah menyematkan test event ID pada GTM Facebook Tag di server container. Kemudian buka preview mode pada GTM web container maupun server container pada chrome browser yang sama dimana event manager dibuka untuk mendapatkan hasil seperti di bawah ini. Cek di event manager maupun pixel helper chrome extension.

Amati event manager dalam 7 hari kedepan dan apakah meningkatkan atribusi iklan Facebook kamu atau tidak. Jika ada misconfiguration, biasanya akan muncul notifikasi di tab diagnostics.
Semoga di post selanjutnya saya bisa membahas permasalahan apa saja yang biasanya muncul di event manager dan bagaimana mengatasinya. Insya Allah!